uBlock Origin 1.13: Element Zapper and CSP Filter
UBlock Origin 1.13.0 is a new version of the popular content blocking extension for Firefox and Google Chrome web browsers.
It introduces two new features to the extension: Element Zapper and CSP filtering. The latest version of uBlock Origin is already listed on the official Chrome Web Store and Mozilla AMO website.
Interested users can download it from the extension stores, existing users may use the automatic update functionality of the browser to update to the new version.
The new version of the content blocker ships with two new features that will benefit users of the extension.
Update: An update was released to uBlock Origin 1.13.2 which fixes the issue experienced on Chrome.
Element Zapper

Element Zapper has been designed to remove elements on web pages that you open temporarily. While you can hide elements on web pages temporarily using Developer Tools, the main benefit that Element Zapper offers is that it simplifies this process.
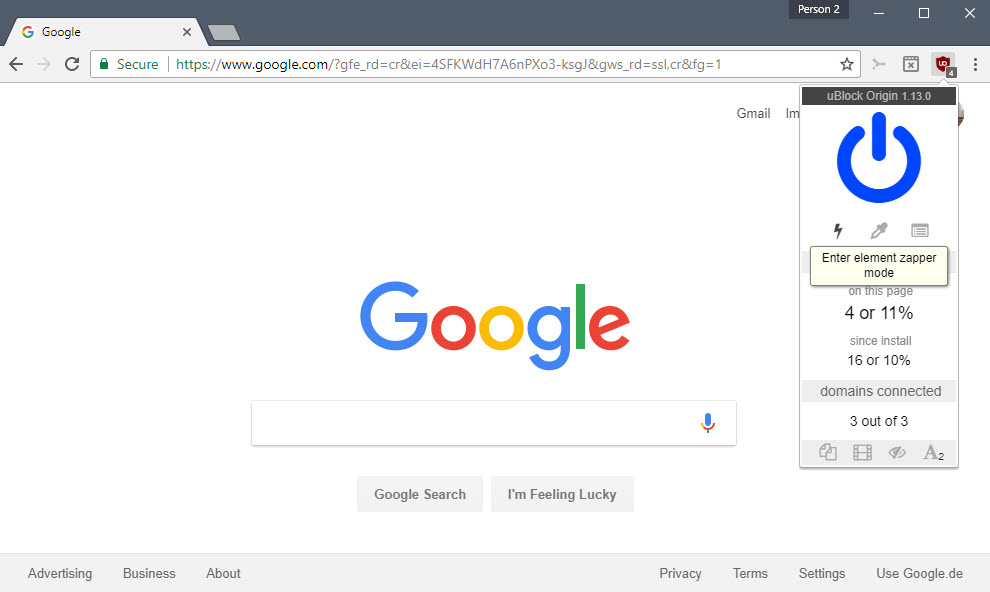
Click on the uBlock Origin icon in the browser's address bar, and select the new Element Zapper icon (the lightning icon) to make use of it.
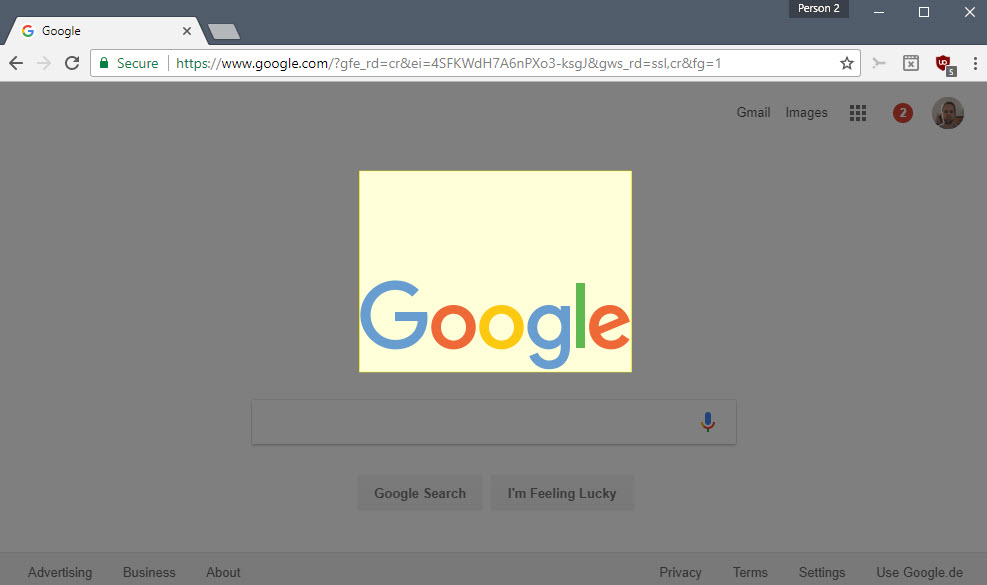
This enables the element picker mode. Move the mouse cursor over the element that you want to remove from the page -- an overlay, annoying advertisement, auto-playing video, an image, or any other element -- and click on it. The element is removed right away, and it stays hidden until you reload the page.

You can exit the mode at any time without removing an element by pressing Esc. There are also two options to remove multiple elements without exiting Element Zapper mode.
You can hold down the Shift-key before you click on elements to remove them, or may hover over elements and hit the Del-key instead. Element Zapper mode remains active when you do this, so that you can remove multiple elements on a web page without having to activate the mode each time.
Element Zapper mode has been designed for situations where rule creation does not make sense. This can be the case for web resources that you won't visit again for instance, or for testing functionality before you add a permanent rule to uBlock Origin's set of rules.
Sometimes we visit a page on a site for which we do not intend to become a regular visitor, and many sites nowadays will throw nuisance visual elements preventing you from accessing the content. However oftentimes we would rather not go through the process of creating one or more filters for just that one visit. This is where the element-zapper mode is useful: you can quickly get rid of the nuisance visual element without having to pollute your filter set for this one single visit.
The second new feature enables you to inject any Content Security Policy (csp) header in pages that match the filter.
Currently all the following modifiers are supported when used with csp=: third-party, domain=, important, badfilter.
Additionally, exception filters for csp= can be crafted two ways:
Must be exact csp= match, i.e. @@||example.com/nice$csp=frame-src 'none' will cancel only whatever filter tries to inject exactly a csp=frame-src 'none' filter, but not a csp=frame-src 'self' filter; OR
@@...$csp will cancel all CSP injection for URLs which match the filter.
All this required refactoring on my side, as the semantic for csp= filters is that all matching filters must be found (and furthermore applied according to important and @@), while normal filters only the first hit is returned.
The latest version of uBlock Origin supports the following keyboard shortcuts:
- Alt-Z to open the Element Zapper mode.
- Alt-X to open the Element Picker mode.
- Alt-L to open the Logger.
Chrome users can customize shortcuts by loading chrome://extensions/ and clicking on the "keyboard shortcuts" link on the page.
Firefox users need to create the following three preferences using about:config
- extensions.ublock0.shortcuts.launch-element-zapper
- extensions.ublock0.shortcuts.launch-element-picker
- extensions.ublock0.shortcuts.launch-logger
Setting a value to - disables the shortcut in Firefox, and resetting them restores the initial values.
You find additional information about the release on the project's GitHub webpage.
This article was first seen on ComTek's "TekBits" Technology News

- Log in to post comments