Optimize tabs in Firefox with Classic Theme Restorer
Classic Theme Restorer is a popular extension for the Firefox browser. Initially created to undo the Australis redesign of the web browser, it is now offering settings and switches for a variety of elements and features of the browser.
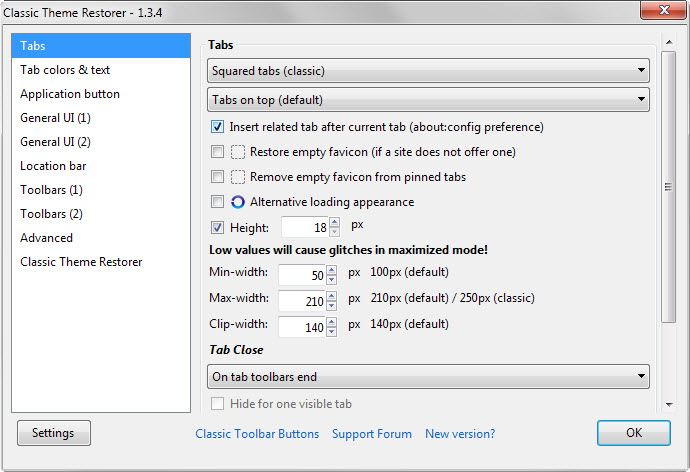
When you open the options the extension ships with, you get a massive list of preferences sorted into groups.
The tabs group displays most of the tab-related preferences the add-on supports. There is a second tab group, called tab colors & text available as well which controls colors mostly of the various tab states (e.g. selected, hovered and unread).
The core feature of Tabs is the ability to switch between different tab designs. You may use it to switch to a classic squared tab design for instance, or to one of the author's custom designs that come either squared or rounded.
Apart from that, you may also decide where to display tabs. Australis moved tabs above the url bar while classic versions of Firefox had them displayed below it for a long time.

There you also find options to change the default height and width values of tabs. Firefox uses these not only to display them properly in the browser but also to determine when scrollbars are added to the tabbar to avoid tab overflow.
This is different from Chrome which reduces the width of tabs as it does not offer scrolling options (which at times can lead to all tabs becoming unrecognizable due to missing favicons or text).
- Height determines the height of the tab bar. You may reduce it a bit without losing functionality. A reduction from 28px to 18px is fine for instance and while it may take some getting used to time, it shaves of 10 pixels of the tab bar.
- Min-width is probably the most important width value as it determines the minimum width of tabs. As you open more tabs, the width of tabs is reduced gradually until min-width is hit. This is done so that additional tabs can be displayed at the same time without having to rely on a scrollbar.
- Max-width is not nearly as useful. The maximum width that tabs are displayed in.
- Clip-width is only relevant if the close button is displayed next to each tab. If that is the case, close buttons are only displayed on background tabs if the width of those tabs is at least equal the selected width in pixels.
Tab Close determines where the close button is displayed. You may display it next to each tab, the active tab, at the end or start of the tab bar, or not at all. If you select the last option, you may close tabs using the right-click menu or the shortcut Ctrl-w.
Below is a screenshot of an optimized tab bar using the settings displayed on the screenshot above.

Now You: Have you optimized your tab bar?
This article was first seen on ComTek's "TekBits" Technology News

- Log in to post comments