First look at “make page mobile-friendly” in Chrome Dev for Android
Mobile-Friendly View is a new feature of Google Chrome Dev for Android that users of the mobile browser can use to turn pages that are not optimized for mobile access into pages that are.
Not every web page on the Internet is optimized for mobile access. This is especially true for pages that have not been optimized in a long while.
While you can usually access these pages on mobile devices, you will more often than not notice that it is difficult to access the main content of those pages.
A common example are pages that use small font sizes and lots of page elements when you access them on a mobile device.
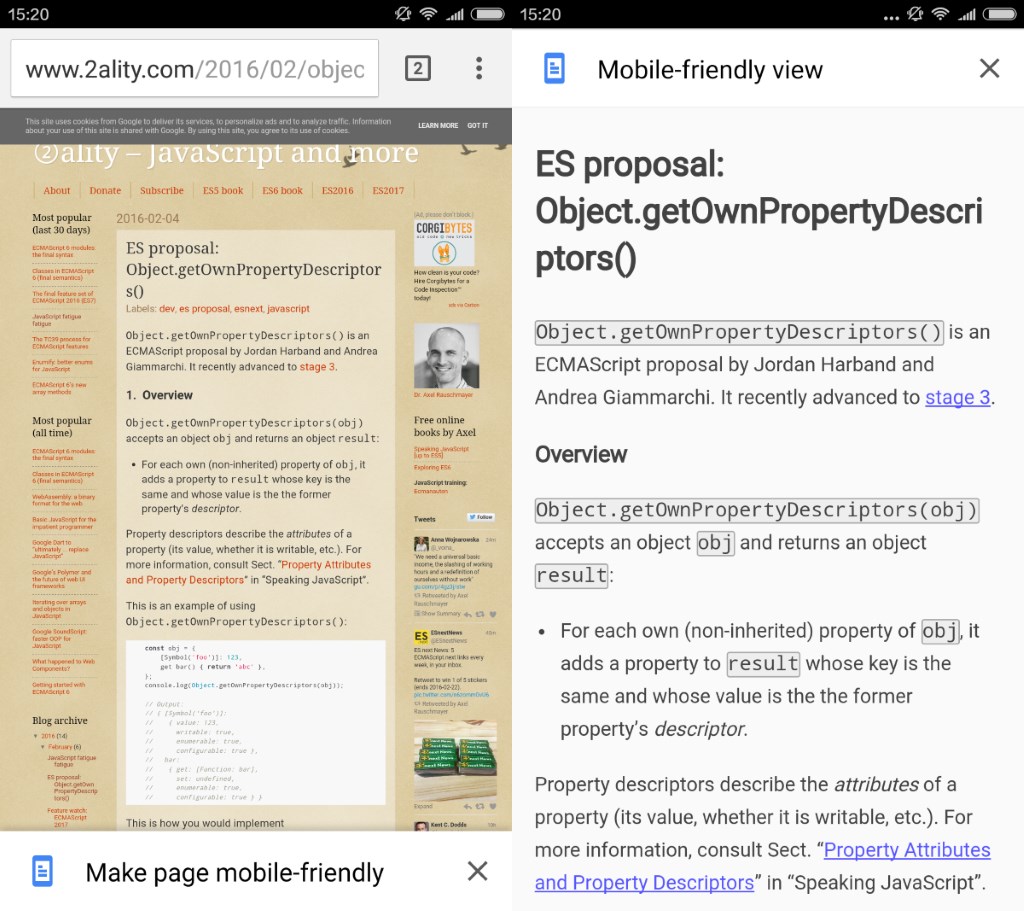
Make Page Mobile-Friendly

Most users help themselves by zooming in on the page, and some may even install extensions or userscripts that improve the readability of the page (like Readability Redux for Chrome). Others may use a print link if provided to display only the main content on a new screen.
Make Page Mobile-Friendly is a new feature of Google Chrome Dev for Android that pops up when the mobile browser detects a page that has not been optimized for mobile view.
The notification is displayed at the bottom of the screen from where you may close it or activate it. A tap on the notification displays the main content of the selected web page on a mobile optimized page.
This works similar to readability extensions but has been built-into the Chrome browser by Google.
As you can see on the screenshot above, most page elements that are not part of the content are removed when you activate the mobile-friendly mode.
This includes header and sidebar menus, logos, and other unrelated content.
You can exit the "mobile friendly-view" mode at any time with a tap on the close button at the top to return to the original unedited page.
Firefox?
Firefox for Android ships with a built-in reader mode that you can activate on web pages. Doing so converts the selected page into a mobile-friendly version.
A core difference right now is that Firefox's Reader Mode displays options that allow you to change font type or size, and whether you want the page to be displayed in a dark or light theme.
Closing Words
The implementation in Google Chrome Dev works fine most of the time. It happened from time to time though that the browser would not detect a page that was not optimized for mobile view. Later on, or after a reload, it would suddenly display the "make page mobile-friendly" prompt.
I prefer Mozilla's implementation of the feature as it is always provided and not only when the "browser thinks" a page is not optimized for mobile view.
There is a chance though that the feature is improved before it lands in Chrome Stable. There is probably an equally high chance that the feature gets removed again before it lands in Chrome Stable.
Now You: Do you use a readability extension, script or mode offered by a browser?
This article was first seen on ComTek's "TekBits" Technology News

- Log in to post comments