Firefox and Chrome ship with experimental WebAssembly support
Mozilla and Google announced today that they have added experimental WebAssembly support to Firefox Nightly and Chrome Canary.
Microsoft revealed that it will launch a version of Microsoft Edge in the future that supports WebAssembly as well.
So what is WebAssembly, and why is its introduction important?
WebAssembly is an emerging standard whose goal is to define a safe, portable, size- and load-time efficient binary compiler target which offers near-native performance—a virtual CPU for the Web.
It is being developed in a W3C Community Group with members from Mozilla, Microsoft, Google and Apple which means that the technology will find its way into all major browsers in the near future.

WebAssembly takes asm.js to the next level not only by optimzing storage size and decoding time but also by going beyond JavaScript.
A demo has been released to highlight the capabilities of WebAssembly in comparison to asm.js. If you run Chrome Canary or Firefox Nightly, head over to the demo site after making the following adjustments to your browser of choice:
- Firefox Nightly: Open about:config, and set the preference javascript.options.wasm to true by double-clicking on its name.
- Chrome Canary: Load chrome://flags/#enable-webassembly, click on the enable link and restart the browser.
There is no public preview option available for Microsoft Edge or Safari currently.
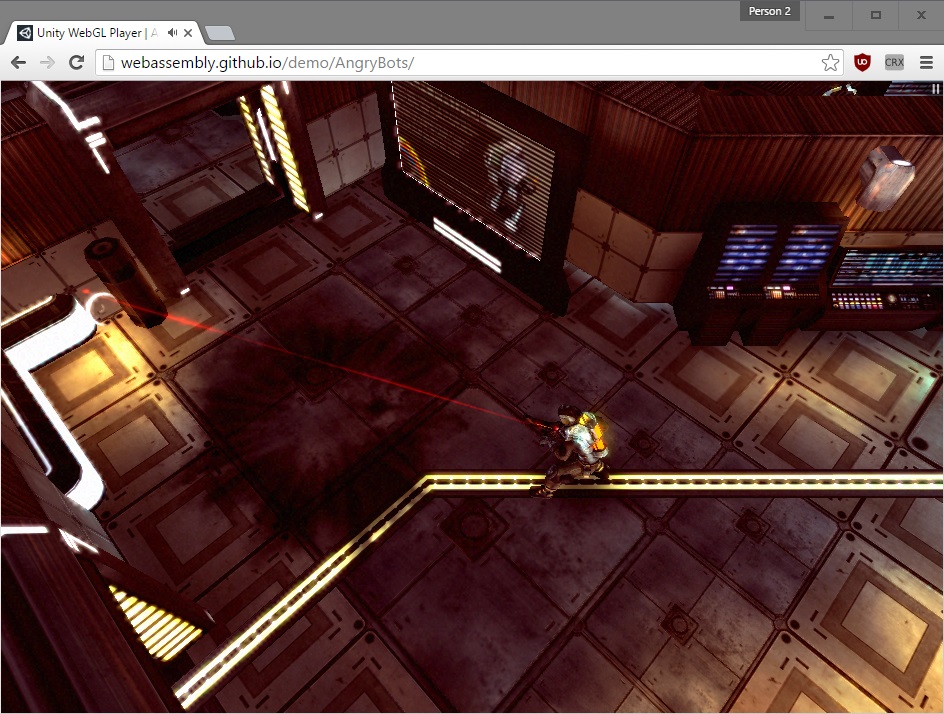
Head over to the demo site and click on the "Play WebAssembly" button afterwards. The 3D game will load and you can move around using WASD and shoot with the left mouse button. It is basic but shows how fluid games can be using WebAssembly.
This is an experimental demo of Angry Bots, a Unity game which has been ported to WebAssembly. Fight robots and explore a 3D space station with realistic environmental effects in this top-down shooter. Movement is controlled by W, A, S, D or the arrow keys and aiming & firing is controlled by the mouse.
You may also click on "Play asm.js fallback" instead to see the difference when asm.js is used instead of WebAssembly.
Information about WebAssembly are available on Microsoft's Edge blog, Google's V8 Project blog, and Mozilla Hacks.
All reveal that there is still lots of work to be done before WebAssembly will be supported by stable versions of web browsers.
WebAssembly code and development information can be found on Github.
Good news is that WebAssembly will pave the way for demanding web applications once it is released, and since it is supported by all major browsers, it is less likely that the technology will fade into obscurity.
This article was first seen on ComTek's "TekBits" Technology News

- Log in to post comments