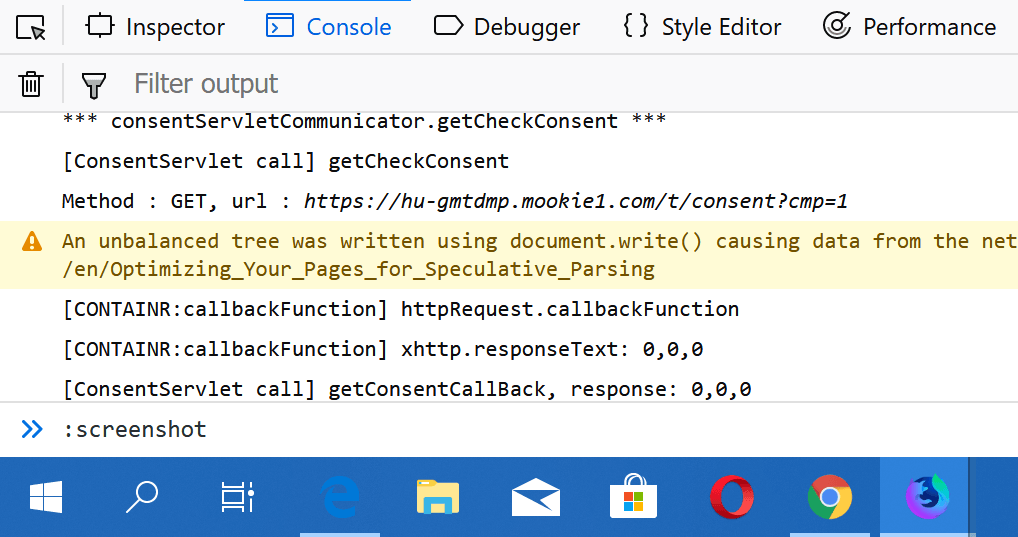
Screenshots from the Firefox Developer Tools console
Mozilla plans to launch a new screenshot taking feature in Firefox 63 that enables users to capture screenshots using the Developer Tools console.
Another screenshot tool and feature? Firefox has quite a few of those already and if you don't follow development closely, it may be unclear why Mozilla will add another to the web browser.
Firefox users can use the native screenshot tool of the browser to take screenshots, and save them online or offline. The tool supports basic image editing options even.
Another option is available in the Developer Tools. You need to open the Settings and check the "Take a screenshot of the entire page" option to add a button to the Developers Tools to capture screenshots when you activate it.
Finally, there is the Developer Toolbar which supports a variety of commands including taking screenshots but also other handy things such as changing preferences, editing cookies, or managing Firefox extensions.
Why then, another option to take screenshots in Firefox? Because the Developer Toolbar will be removed soon.
Overview of the Developer Tools screenshot command

Mozilla plans to integrate the new functionality in Firefox 63 -- out October 23, 2018 -- and one of the core reasons for the introduction of the feature is the removal of the Developer Toolbar in Firefox and with it the removal of the screenshot command.
The two remaining screenshot options, via the Screenshot add-on or the Developer Tools, are not nearly as sophisticated as the screenshot command of the Developer Toolbar.
The new screenshot command adds a new syntax to the Web Console of the Firefox browser as commands start with ":". The only two main commands that are available are :help and :screenshot at the time.
To capture a screenshot, you'd do the following:
- Use Ctrl-Shift-K to open the Web Console.
- Type :screenshot and hit Enter.
Firefox captures a screenshot of the visible part of the page. The command supports several parameters that you can make use of to customize the screenshot.
- :screenshot --fullpage -- captures the entire page and not only the visible part.
- :screenshot --clipboard -- copies the screenshot to the clipboard of the operating system.
- :screenshot --selector ".class" -- take a screenshot of a specific element on the page.
- :screenshot --fullpage --dpr 0.5 cnn-no-css -- grabs a low resolution copy of the entire page.
The :screenshot command replicates the command of the Developer Toolbar. Even better, Mozilla added support for remote targets to the command. You could save screenshots of a connected Android device to the computer you are using Firefox on.
The feature supports autocomplete functionality, and you may use the help command to display all options.
Closing Words
The new :screenshot command of the Console offers all screen capturing functionality of the Developer Toolbar of Firefox and new features. While you will have to learn a different command, Ctrl-Shift-K instead of Shift-F2, and a new syntax for the main command, it is good to see that Mozilla listened to users and re-implemented the functionality.
Now You: Do you use your browser to capture screenshots?
This article was first seen on ComTek's "TekBits" Technology News

- Log in to post comments